This is the second in a series of blog posts about the relationship between Drupal and Backdrop CMS, a recently-released fork of Drupal. The goal of the series is to explain how a module (or theme) developer can take a Drupal project they currently maintain and support it for Backdrop as well, while keeping duplicate work to a minimum.
- In part 1, I introduced the series and showed how for some modules, the exact same code can be used with both Drupal and Backdrop.
- In part 2 (this post), I'll explain what to do when you want to port a Drupal module to a separate Backdrop version and get it up and running on GitHub.
- In part 3, I'll explain how to link the Backdrop module to the Drupal.org version and maintain them simultaneously.
Porting a Drupal Module to Backdrop and Getting it Up and Running on GitHub
For this post I’ll be looking at User Cancel Password Confirm, a very small Drupal 7 module I wrote for a client a couple years back to allow users who are canceling their accounts to confirm the cancellation by typing in their password rather than having to go to their email and click on a confirmation link there.
We learned in part 1 that adding a backdrop = 1.x line to a module’s .info file is the first (and sometimes only) step required to get it working with Backdrop. In this case, however, adding this line to the .info file was not enough. When I tried to use the module with Backdrop I got a fatal error about a failure to open the required includes/password.inc file. What's happening here is simply that Backdrop (borrowing a change that's also in Drupal 8) reorganized the core directory structure compared to Drupal 7 to put most core files in a directory called "core". When my module tries to load the includes/password.inc file, it needs to load it from core/includes/password.inc in Backdrop instead.
This is a simple enough change that I could just put a conditional statement into the Drupal code so that it loads the correct file in either case. However, over the long run this would get unwieldy. Furthermore, if I had chosen a more complicated module to port, one which used Drupal 7's variable or block systems (superseded by the configuration management and layout systems in Backdrop) it is likely I'd have more significant changes to make.
So, this seemed like a good opportunity to go through the official process for porting my module to Backdrop.
Backdrop contrib modules, like Backdrop core, are currently hosted on GitHub. Regardless of whether you're already familiar with GitHub from other projects, there are some steps you should follow that might not be familiar, to make sure your Backdrop module's repository is set up properly and ultimately to get it included on the official list of Backdrop contributed projects.
Importing to GitHub
The best way to get a Drupal module into GitHub is to import it; this preserves the pre-Backdrop commit history which becomes important later on.
Before you do this step, if you're planning to port a Drupal module that you don't maintain, it's considered best practice to notify the current maintainer and see if they'd like to participate or lead the Backdrop development themselves (see the "Communicating" section of the Drupal 7 to Backdrop conversion documentation for more information). In my case I'm already the module maintainer, so I went ahead and started the import:
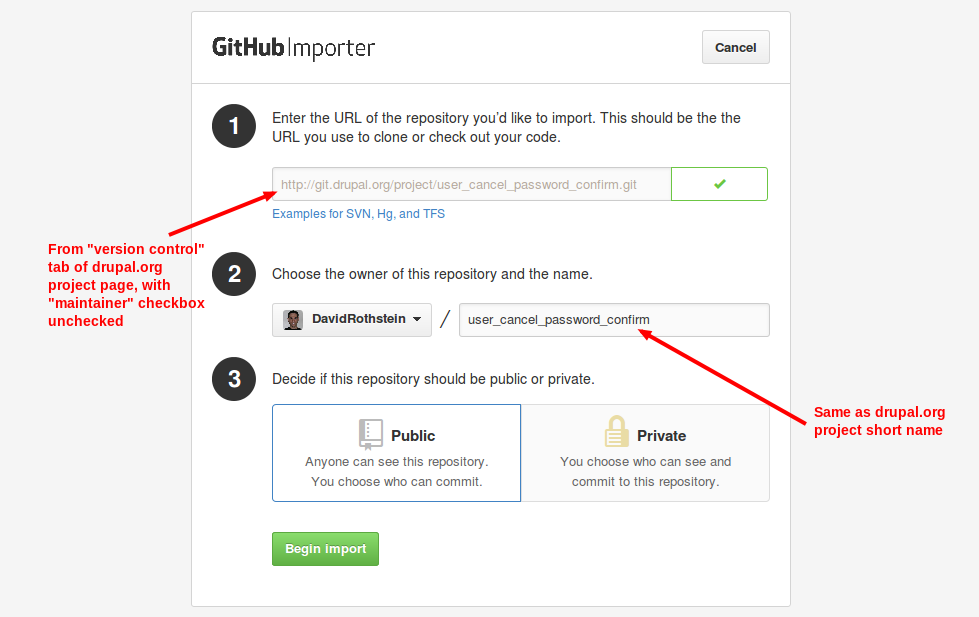
- Go to the GitHub import page and provide the public URL of the Drupal project's Git repository (which I got from going to the project page on Drupal.org, clicking the "Version control" tab, and then - assuming you are importing a module that you maintain - making sure to uncheck the "Maintainer" checkbox so that the public URL is displayed). Drupal.org gives me this example code:
git clone --branch 7.x-1.x http://git.drupal.org/project/user_cancel_password_confirm.gitSo I just grabbed the URL from that. - Where GitHub asks for the project name, use the same short name (in this case "user_cancel_password_confirm") that the Drupal project uses.
- Import the project into your own GitHub account for starters (unless you're already a member of the Backdrop Contrib team - more on that later).
Here's what it looks like: 
Submitting this form resulted in a new GitHub repository for my project at https://github.com/DavidRothstein/user_cancel_password_confirm.
As a final step, I edited the description of the GitHub project to match the description from the module's .info file ("Allows users to cancel their accounts with password confirmation rather than e-mail confirmation").
Cleaning Up Branches and Tags
Next up is some housekeeping. First, I cloned a copy of the new repository to my local machine and then used git branch -r to take a look around:
$ git clone git@github.com:DavidRothstein/user_cancel_password_confirm.git
$ git branch -r
origin/7.x-1.x
origin/HEAD -> origin/master
origin/master
Like many Drupal 7 contrib projects, this has a 7.x-1.x branch where all the work is done and a master branch that isn't used. When I imported the repository to GitHub it inherited those branches. However, for Backdrop I want to do all work on a 1.x-1.x branch (where the first "1.x" refers to compatibility with Backdrop core 1.x).
- So let's rename the 7.x-1.x branch:
$ git checkout 7.x-1.x
Branch 7.x-1.x set up to track remote branch 7.x-1.x from origin.
Switched to a new branch '7.x-1.x'
$ git branch -m 7.x-1.x 1.x-1.x
$ git push --set-upstream origin 1.x-1.x
Total 0 (delta 0), reused 0 (delta 0)
To git@github.com:DavidRothstein/user_cancel_password_confirm.git
* [new branch] 1.x-1.x -> 1.x-1.x
Branch 1.x-1.x set up to track remote branch 1.x-1.x from origin. - And delete the old one from GitHub:
$ git push origin :7.x-1.x
To git@github.com:DavidRothstein/user_cancel_password_confirm.git
- [deleted] 7.x-1.x - We want to delete the master branch also, but can't do it right away since GitHub treats that as the default and doesn't let you delete the default branch. So I went to the module's GitHub project page, where (as the repository owner) I have a "Settings" link in the right column; via that link it's possible to change the default branch to 1.x-1.x through the user interface. Now back on my own computer I can delete the master branch:
$ git push origin :master
To git@github.com:DavidRothstein/user_cancel_password_confirm.git
- [deleted] master - On Drupal.org, this module has a 7.x-1.0-rc1 release, which was automatically imported to GitHub. This won't be useful to Backdrop users, so I followed the GitHub instructions for deleting it.
- Finally, let's get our local working copy somewhat in sync with the changes on the server. The cleanest way to do this is probably just to re-clone the repository, but you could also run git remote set-head origin 1.x-1.x to make sure your local copy is working off the same default branch.
The end result is:
$ git branch -r
origin/1.x-1.x
origin/HEAD -> origin/1.x-1.x
Just what we wanted, a single 1.x-1.x branch which is the default (and which was copied from the 7.x-1.x branch on Drupal.org and therefore contains all its history).
Updating the Code for Backdrop
Now that the code is on GitHub, it's time to make it Backdrop-compatible.
To do this quickly, you can just make commits to your local 1.x-1.x branch and push them straight up to the server. In what follows, though, I'll follow best practices and create a dedicated branch for each change (so I can create a corresponding issue and pull request on GitHub). For example:
$ git checkout -b backdrop-compatibility
$ git push -u origin backdrop-compatibility
Then make commits to that branch, push them to GitHub, and create a pull request to merge it into 1.x-1.x.
- To get the module basically working, I'll make the simple changes discussed earlier:
If you look at the diff, you can see that instead of simply adding the backdrop = 1.x line to the .info file, I replaced the core = 7.x line with it (since the latter is Drupal-specific and does not need to be in the Backdrop version).
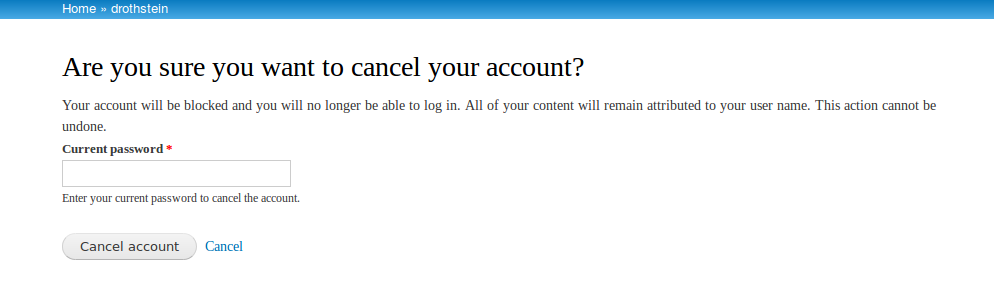
With that change, the module works! Here it is in action on my Backdrop site:

(Also visible in this screenshot is a nice effect of Backdrop's layout system: Editing pages like this one, even though they are using the default front-end Bartik theme, have a more streamlined, focused layout than normal front-end pages of the site, without the masthead and other standard page elements.)
- Other code changes for this small module weren't strictly necessary, but I made them anyway to have a fully-compatible Backdrop codebase:
- Next up, I want to get my module listed on the official list of Backdrop contributed projects (currently this list is on GitHub, although it may eventually move to the main Backdrop CMS website).
I read through the instructions for applying to the Backdrop contributed project group. They're relatively simple, and I've already done almost everything I need above. The one thing I'm missing is that Backdrop requires a README.md file in the project root with some standard information in it (I like that they're enforcing this; it should help developers browsing the module list a lot), and it also requires a LICENSE.txt file. These were both easy to create following the provided templates and copying some information from the module's Drupal.org project page:
Once that's done, and after reading through the rest of the instructions and making sure I agreed with them, I proceeded to create an issue:
Application to join contrib team
In my case it was reviewed and approved within a few hours (perhaps helped by the fact that I was porting a small module), and I was given access to the Backdrop contributed project team on GitHub.
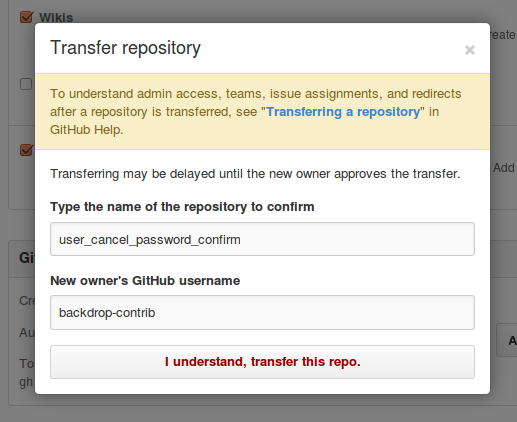
- To get the module transferred from my personal GitHub account to the official Backdrop contrib list, I followed GitHub's instructions for transferring a repository.
They are mostly straightforward. Just make sure to use "backdrop-contrib" as the name of the new owner (who you are transferring the repository to):

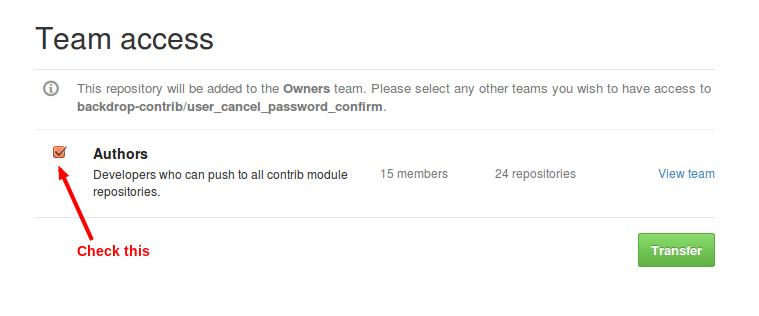
And make sure to check the box that gives push access to your repository to the "Authors" team within the Backdrop Contrib group (if you leave it as "Owners", you yourself wouldn't be able to push to it anymore):

That's all it took, and my module now appears on the official list.
You'll notice after you do this that all the URLs of your project have changed, although the old ones redirect to the new ones. That's why if you follow many of the links in this post, which point to URLs like https://github.com/DavidRothstein/user_cancel_password_confirm, you'll see that they actually redirect you to https://github.com/backdrop-contrib/user_cancel_password_confirm.
For the same reason, you can keep your local checkout of the repository pointed to the old URL and it will still work just fine, although to avoid any confusion you might want to either do a fresh clone at this point, or run a command like the following to update the URL:
git remote set-url origin git@github.com:backdrop-contrib/user_cancel_password_confirm.git
With the above steps, we’re all set; the module is on GitHub and can be developed further for Backdrop there.
But what happens later on when I make a change to the Drupal version of the module and want to make the same change to the Backdrop version (certainly a common occurrence)? Do I have to repeat the same changes manually in both places? Luckily the answer is no. In part 3 of this series, I’ll explain how to link the Backdrop module to the Drupal.org version and maintain them simultaneously. Stay tuned!
Further Backdrop Resources
- Converting modules to Backdrop from Drupal 7 (official documentation)
- Porting a Module to Backdrop - Basics (YouTube video by Backdrop co-founder Nate Haug a.k.a. quicksketch)
- Backdrop change records (official list of important changes from Drupal 7)
- Instructions for applying to the Backdrop contributed project group on GitHub
- Backdrop core repository on GitHub
- Main Backdrop CMS site (including links to download the code or spin up an automatic Backdrop demo site)
- Backdrop CMS: Setting The Record Straight (recent Drupal Watchdog article by Backdrop co-founders Jen Lampton and Nate Haug)
Do you have any thoughts or questions, or experiences of your own trying to port a module to Backdrop? Leave them in the comments.
Stay Ahead of the Pack!

